Microsoft Teams - Chat Settings Design
Course: WWU Design 310: Principles Interaction of Design
The Task: Design a new feature to create a better user experience for current users through user research.
Target Users: Current and potential users.
My Role: I was responsible for the entirety of this project from start to finish.
Responsibilities: Empathize with users, define, ideate, prototype, and test possible solutions.
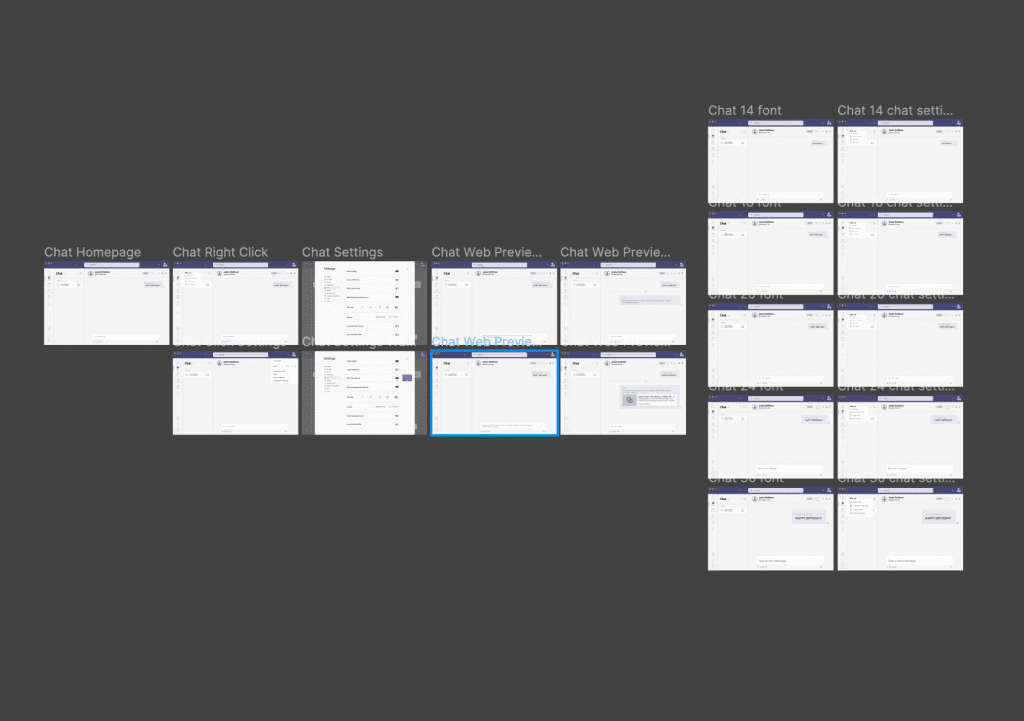
Process: I started out with product research, competitor benchmarking, objectives, and hypotheses. Then conducted interviews, created personas, created surveys, analyzed the feedback, and user journey maps. From there I continued the path of research and created how might we’s, goals, and product statements. I then moved into site mapping, user task flows, wireframing, prototyping, and multiple usability test forms. From feedback, I was able to adjust my prototypes for class peer reviews. I then finished the project with problem/solution statements, and project reflection.
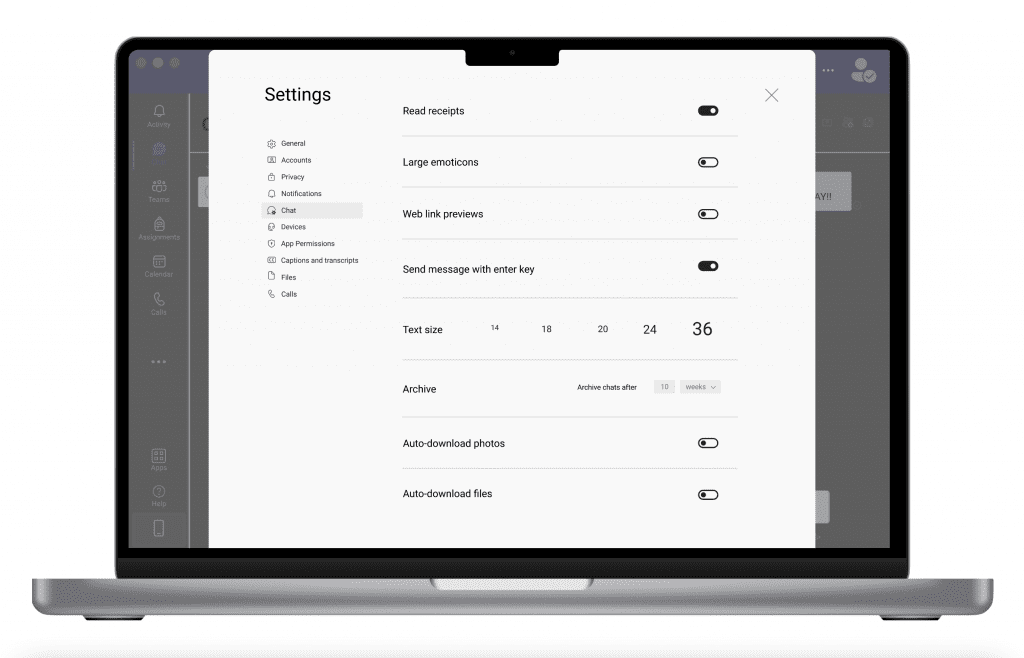
Problem Statement: For users of Microsoft Teams who are unable to change settings with ease, the improved Teams is a video-conferencing application that has added a section where all settings are accessible in one location. Unlike our previous design, a user no longer must scavenge for the setting they are seeking out. I focused on chat settings as this was mentioned through feedback from current Teams users.
Solution Statement: To solve the issue of settings feeling like a scavenger hunt to users, I decided to design a new chat settings feature that allows users to have more customization options.
Challenges: While designing a new feature it is very important to keep in mind the cognitive principles of design. With this in mind, I wanted to create a simple new chat setting feature. It was challenging to take an issue that Teams had that I could redesign. A lot of the feedback that I received about Teams, were things such as the notifications not working correctly (software issue) or the amount of space that Team takes up on the CPU.
It is important to work with users and receive feedback based on an original design and the redesign.
Moving Forward: In the future regarding this project, I would like to revisit my work and create a more professional standpoint. I believe that the hi-fi prototype could include more options for the new chat settings. I strongly believe that this prototype is going in the right direction. Through feedback I received, people stated they wished Teams was more customizable. This is one way that would be simple to incorporate into the application. This goes into the future trend of the onboarding experience. The ability to build and personalize for the users based on behavior.
BRAND
Microsoft
SOFTWARE
Figma
DATE
Fall 2021