Tabit Group Project
The UX Design Capstone course at Western Washington University allowed me the opportunity to work within a small group while under the advisement of a design firm based in Seattle, Washington, Tactile. Each group consisted of four group members with different majors; computer science, graphic design, marketing, and psychology (that’s me!). We worked together to solve the product statement given to us by Tactile:
Create a product to help the silent generation stay in their homes rather than be placed in senior living facilities.
Tactile oversaw our project with weekly virtual meetings that included group presentations, feedback, and how to approach the next steps in the design process.
So the question became: How do we help baby boomers and the silent generation age in place?
Target Users: The silent generation and those who care for them.
My Role: I worked in a collaborative team setting throughout this project. I helped the group incorporate the psychological side of things when it came to design choice and simplicity.
Responsibilities: Each member contributed to each phrase of the design process. I primarily was responsible for the research behind mental health of the older generation and the design aspect of the “Mood” section in our product, Tabit.
Process:
Problem Statement: The baby boomers and silent generation are being forgotten in the developing world of mental health awareness and tailored services/solutions.
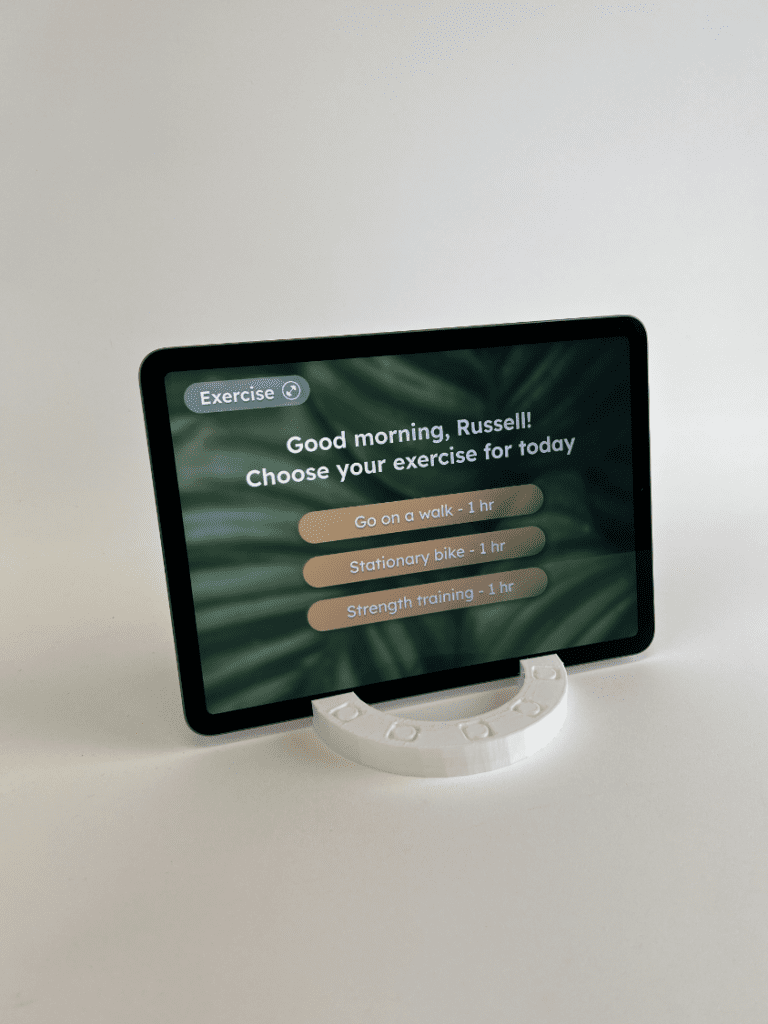
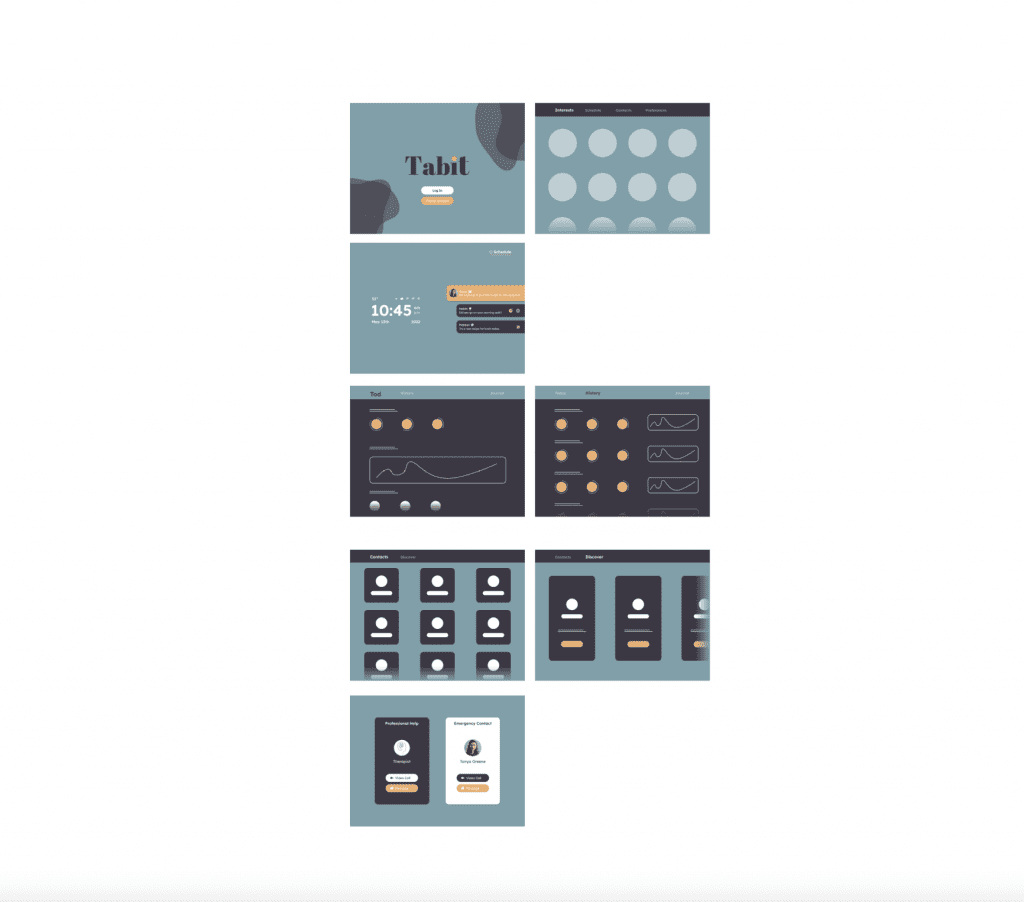
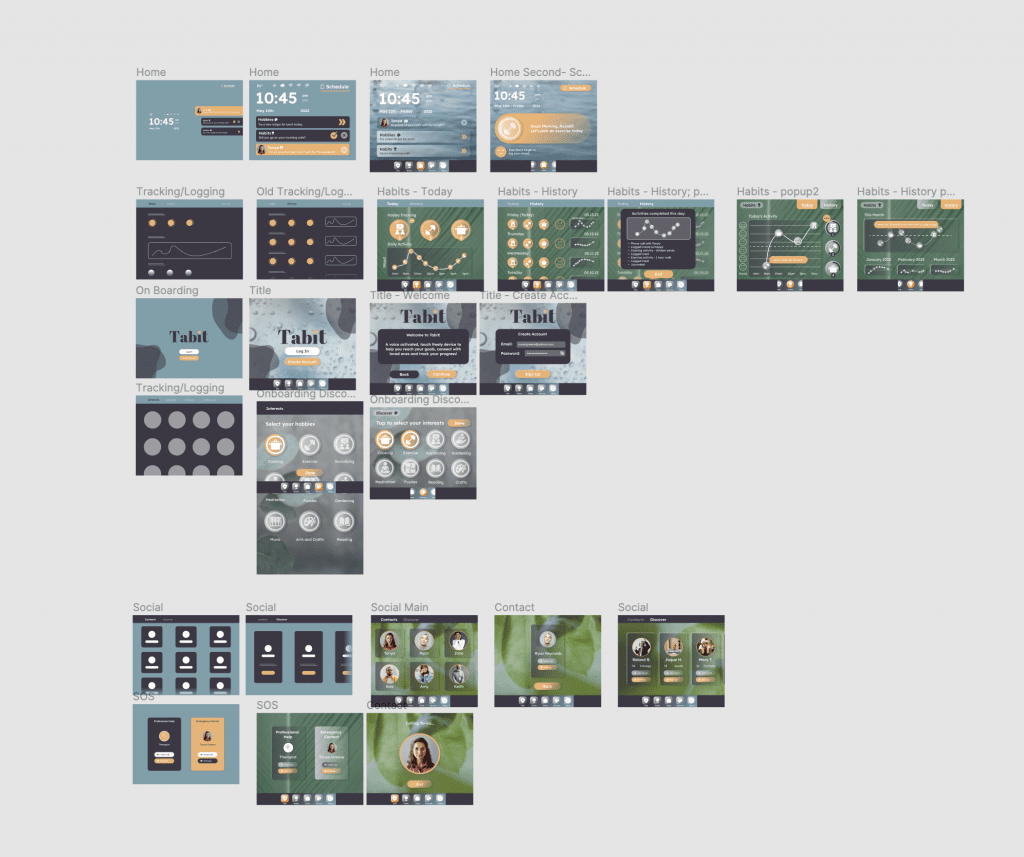
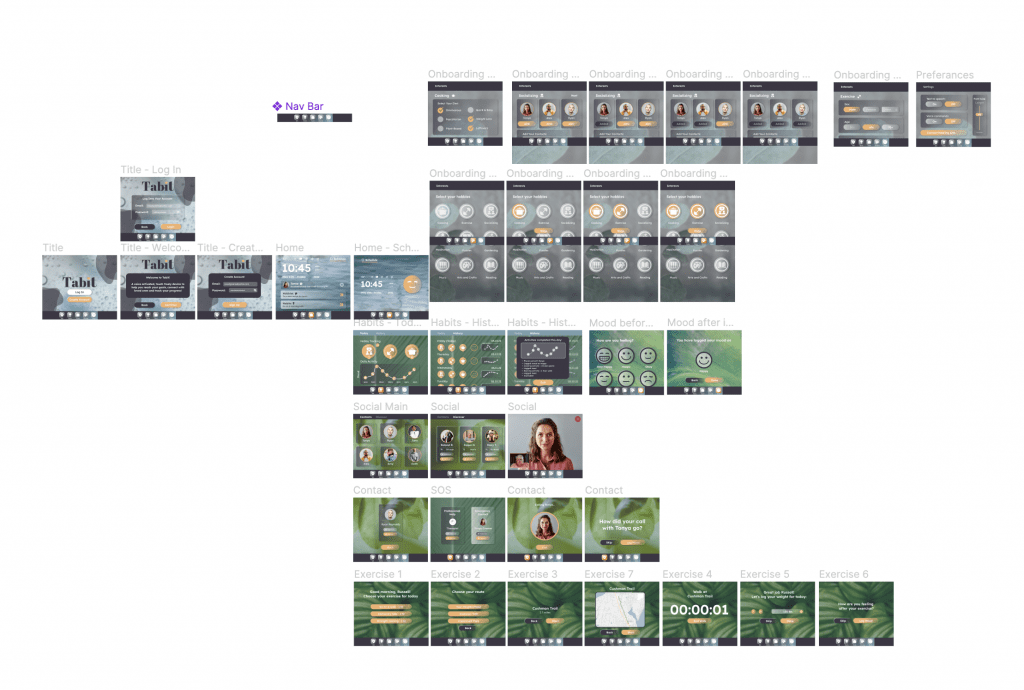
Solution Statement: We create a tablet design that allows the silent generation to stay in touch with friends and family, find new hobbies, and track their moods daily. We emphasized logging mood throughout the day to better understand the user so the software can act accordingly.
Challenges and Reflection: Personally I experienced obstacles when it came to small group communication. There was miscommunication as well as an absence of communication altogether. More then once I would hop onto my group’s Figma file and see that my work had been redone without any communication. My mentors had taught me the importance of asking questions about someone’s design choices as well as my own. My small group did not communicate with me and ask why I designed something the way I did. They also failed to let me know about the changes they made right before a presentation. Often times I would be blindsided and felt my voice wasn’t heard.
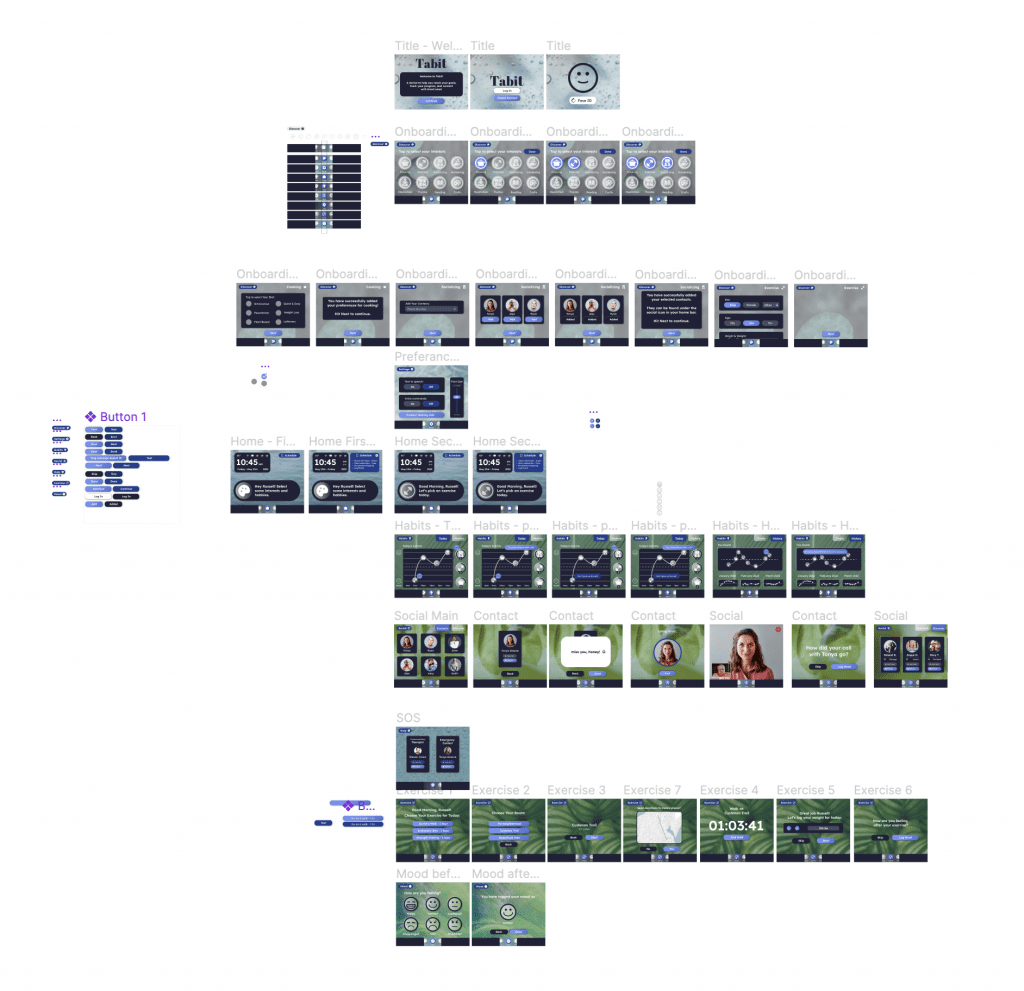
Moving Forward: Since I felt my voice wasn’t very heard in this project, I took the initiative to revisit the project after the term ended. I put my own voice into it. The Figma file at the bottom of this page shows my redesign. I changed the orange colors to a calming blue, made all buttons solid instead of having a transparent gradient, and replaced the backgrounds to reduce visual noise. I focused my changes using my psychology background and emphasized on the needs of potential users. For example, solid shapes are visually easier to see and process than transparency.
CLIENT
Tactile Inc.
SOFTWARE
Figma
DATE
Spring 2022